Kali ini ayu mau ngasih latihan buat bikin SiteMap pake ASP.Net yaaa….
Awaasss…. mata melek yaaa…. soal’y latihan kali ini Gampang tapi aga rumit….
So Siap-siap…. ziizzzzzzz………
- Buka VS 2010 anda..
- Lalu pilih New Wab Browser,,
- Setelah muncul form New Web Site kita pilih ASP.NET Empety Site eperti pada gambar di atas.
- Kita klik pada Web kerja kita seperti pada gambar di bawah
- Klik kanan, lalu pilih Add New Item
- Lalu pilih Web Form seperti pada gambar di bawah.
- Nama’y kita ganti dengan Login, kemudian klik Add
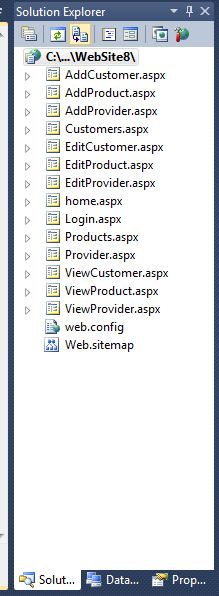
- Buat beberapa web form seperti pada gambar di bawah.
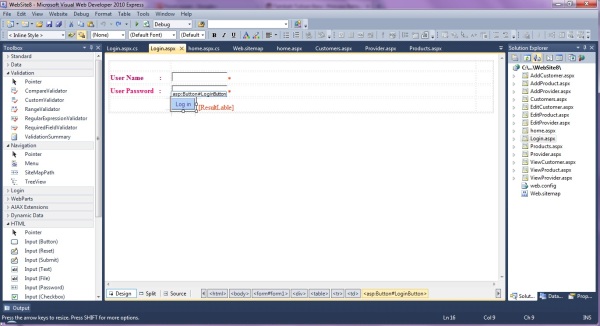
- Seteah membuat beberapa form kita masuk ke Form Login. Doubleklik pada Form Login lalu klik pada Design untuk mendesign form login’y itu sendiri menggunakan tools yang ada di sampik sudut kri form desin seperti pada gambar dibawah ini.
- Cara mendesign form login seperti gambar diatas…
– Kita tambahkan komponen Tabel dalam slide HTML yang ada pada Toolbox yang ada di samping kiri.
– Setelah itu kita perbesar ukuran tabel.
– Kemudian pada baris ke 2 kolom ke 1 kita ketikan “User Name :”, pada baris ke 3 kolom ke 1 kita ketikan “User Password :”.
– Kemudian pada baris ke 2 kolom ke 2 kita tambahkan komponen TextBox, lalu ubah ID TextBox yang tadi, kita ubah’y pada propertis yang ada di sebelah kanan kita, ubah ID dengan “UserNameTextBox”.
– Kemudian pada baris ke 3 kolom ke 2 kita tambahkan komponen TextBox, lalu ubah ID TextBox yang tadi, kita ubah’y pada propertis yang ada di sebelah kanan kita, ubah ID dengan “UserPasswordTextBox”.
– Kemudian dipamping komponen TextBox1 kita tambahkan komponen lagi, yang ada di Toolbox pada Validation lalu pilih komponen RequiredFieldValidator1 lalu ubah ID RequiredFieldValidator1 yang tadi, kita ubah’y pada propertis yang ada di sebelah kanan kita, ubah ID dengan “UsernameRequiredFieldValidator” lalu pada properties kita ubah juga ControlToValidate’y dengan “UserNameTextBox”, Kemudian pada properties juga pilih Error Massage lalu ubah dengan tanda “*”..
– Kemudian kita tambah lagi dipamping komponen TextBox2 kita tambahkan komponen lagi, yang ada di Toolbox pada Validation lalu pilih komponen RequiredFieldValidator2 lalu ubah ID RequiredFieldValidator2 yang tadi, kita ubah’y pada propertis yang ada di sebelah kanan kita, ubah ID dengan “UserPasswordRequiredFieldValidator” lalu pada properties kita ubah juga ControlToValidate’y dengan “UserPasswordTextBox” Kemudian pada properties juga pilih Error Massage lalu ubah dengan tanda “*”.
– Kemudian blok baris ke 3 kolom 1, 2, dan 3 kemudian setelah itu klik kanan, Insert, lalu pilih Rows or Columns… seperti pada gambar di bawah lalu setelah tampil klik ok…
– Kemudian pada kolom ke 2 baris ke 4 kita tambahkan komponen Button pada Toolbox pilihan Standard ganti Text ‘y menjadi “Login” kemudian ID’y menjadi “LoginButton” kemudian kita tambahkan 1 buah komponen Lable yang ada pada Toolbox pilihan Standard Seperti pada gambar dibawah kemudian kita ubah ID’y menjadi “ResultLable” Lalu pada Text’y kita kosongkan.
- Setelah itu doubleklik pada Button Login dan kita masukan syntax dibawah :
Setelah itu double clik pada button click…
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void LoginButton_Click(object sender, EventArgs e)
{
string UserName = “Rahayu”;
string UserPassword = “12345”;
if (UserNameTextBox.Text == UserName && UserPasswordTextBox.Text == UserPassword)
{
Response.Redirect(“~/home.aspx”);
}
else
{
ResultLable.Text = “Please Enter Valid UserName and Password”;
}
}
}
- Setelah itu kita lanju ke Form “Home”
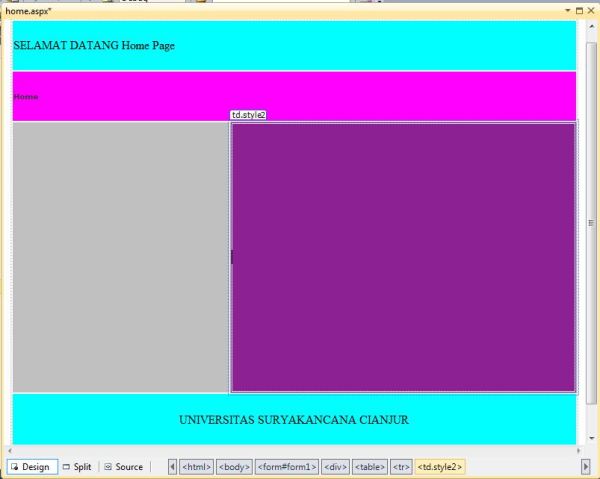
- Kita buat Tabe lagi seperti yang dilakukan pada Form login, bedanya pada form ini kita buat tabel sedikit aga besar seukuran full Screen.. kemudia blok Baris ke 1 kolom 1, 2, dan tiga kemudian klik kanan pilih Modify lalu pilih Marge cell. Kemudian ketikan “SELAMAT DATANG” dan tambahkan Lable pada sampin Text “Selamat Datang” dan pada properties kita ubah Text’y jadi “HomePage” Ubah warna table’y dengan cara : klik pada table yang akan dirubah warna’y pilih style pada properties lalu akan tampil seperti gambar dibawah ini :
- Tekan okk…
- Pada Baris 2 kolom ke 1, 2, 3pun sama
- naaahh, buat kolom 2 dan 3 baris ke 2 kita buat mare cell, sehingga terlihat eperti pada gambar dibawah.
- Buat baris ke 4 kita lakukan hal yang sama seperti baris ke 1 dan 2.
- Copy table yang telah di design ke form yang lain yaitu seperti form Produc, Add Product, Edit Product, View Product, Provider, Add Provier, Edit Provier, View Provider, Costumer, Add Customer, Edit Customer, View Customer.
“Catatan : Copykan di dalam div”
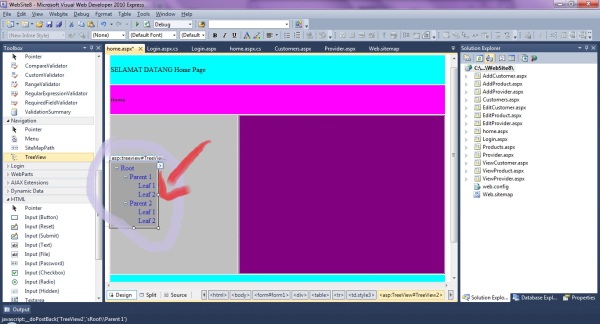
- Kemudian kitacoba kembali ke Form home, lalu kita tambahkan menu tool TreeView Pada pilihan Navigator
- Setelah itu klik pada panah yang ada pada menu TreeView lalu Edit Nodes dan pilih menu Add a Root Node ganti Text dengan Product lalu piih Add a Child Node dan buat 3 child node dan rubah juga dengan Add Product, View Product, Edit Product.
- Setelah selesai klik pada Add Product’y lalu pilih NevigateUrl Sesuaikan dengan Varigasi yang akan di tampilkannya, seperti pada gambar dibawah ini.
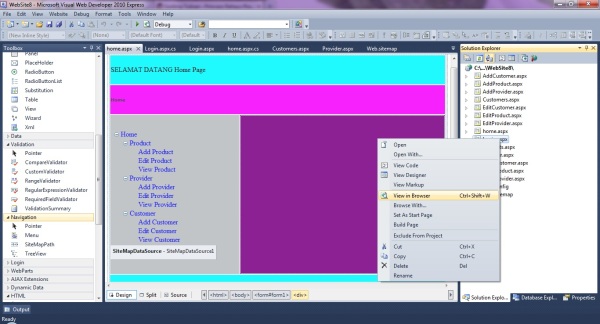
- Setelah itu Save kembali pekerjaan anda, lalu kita klik kanan pada form yang ada di Solution Explorer Login Klik View In Browser.
- Kita lanjut kita klik kanan pada project kita seperti pada pelajaran pertama tadi di atas. namun sekarang kita pilih sitemap seperti pada gambar di bawah nie…
- Kemudian kita pilih Add..
- Setelah itu kita masukan Syntax dibawah ini :
- Setelah itu kita masuk lagi ke design Home.
- Pada Table kolom ke 1 baris ke 2 Kita tambahkan Komponen TreeView Seperti pada gambar di bawah
- Kemudian kita drag ke Kolom 1 baris ke 2 seperti pada gambar dibawah ini.
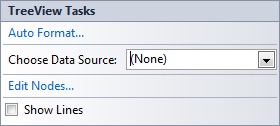
- Kemudian pada Komponen yang telah di drag tadi ada panah yang menjunjuk ke kanan kita klik panah tersebut, maka akan ada tampilan seperti gambar dibawah ini.
- Maka kita pilih choose data Sourse
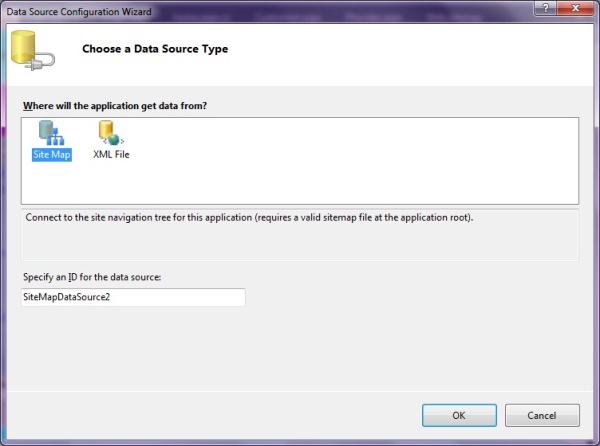
- Lalu pada gmbar di bawah’y lagi ada <New data source…>, setelah kita pilih itu, nanti akan ada tampilan seperti gambar dibawah ini.
- Setelah itu kita pilih SiteMap, lalu tekan “OK”, maka tampilan akan menjadi seperti ini.
- Kemudian kita blok seperti pada gambar dibawah.
- Kita copy, kemudian paste pada semua table Kolom ke 1 baris ke 3 seperti pada form “Home”
- Setelah tercopy design ke form yang lain yaitu seperti form Produce, Add Product, Edit Product, View Product, Provider, Add Provier, Edit Provier, View Provider, Costumer, Add Customer, Edit Customer, View Customer.
- Kemudian 1 koding terakhir kita hanya menambahkan komponen pada Baris 2 kolom ke 1 seperti gambar dibawah ini
- Maka hasilnya akan seperti gambar dibawahini :
- Kita copy, kemudian paste pada semua table Kolom ke 1 baris ke 3 seperti pada form “Home”
- Setelah tercopy design ke form yang lain yaitu seperti form Produce, Add Product, Edit Product, View Product, Provider, Add Provier, Edit Provier, View Provider, Costumer, Add Customer, Edit Customer, View Customer.
- Setelah di Run kita lihat hasil’yseperti gambar” Di bawah ini.
- Form Login
2. Form Home
3. Form Product
4. Form Cusomers
5. Form Profider